
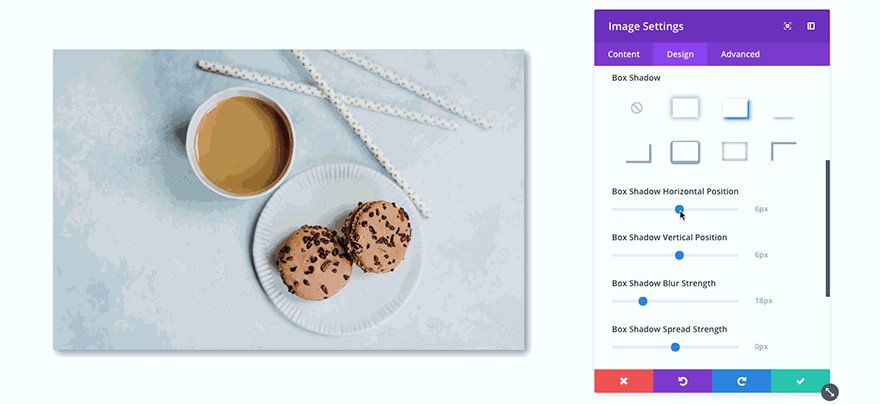
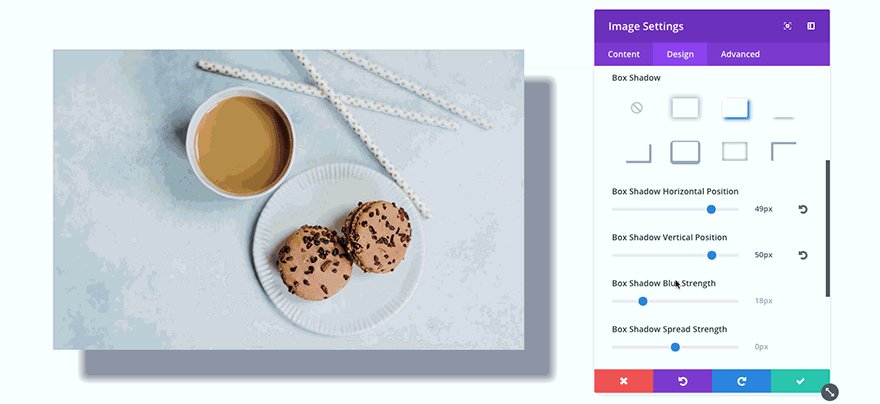
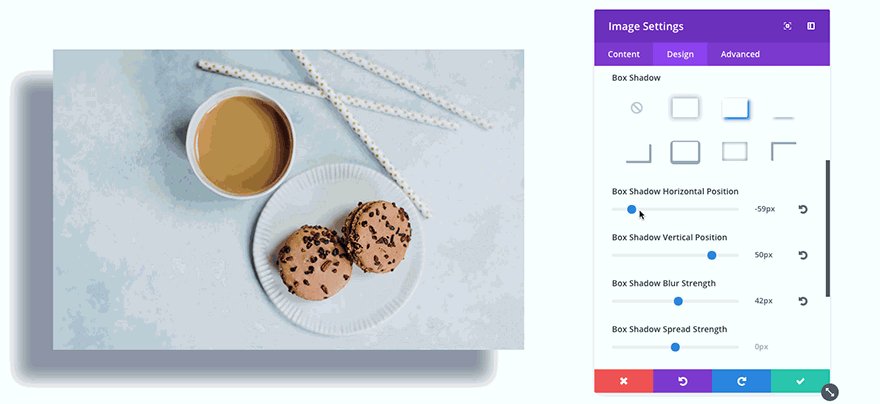
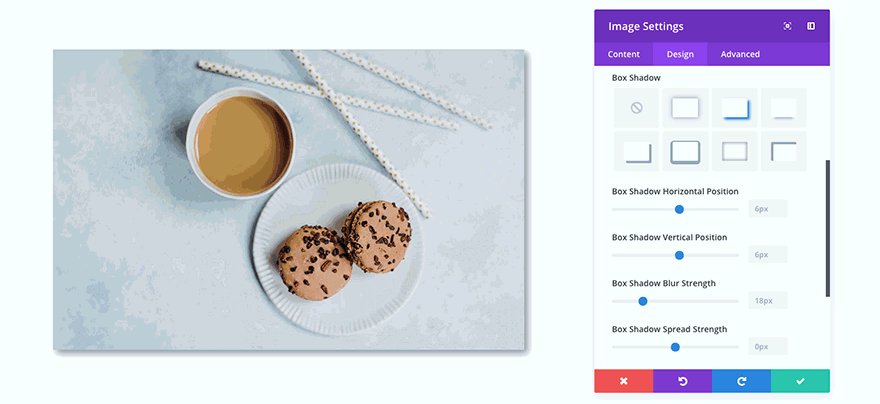
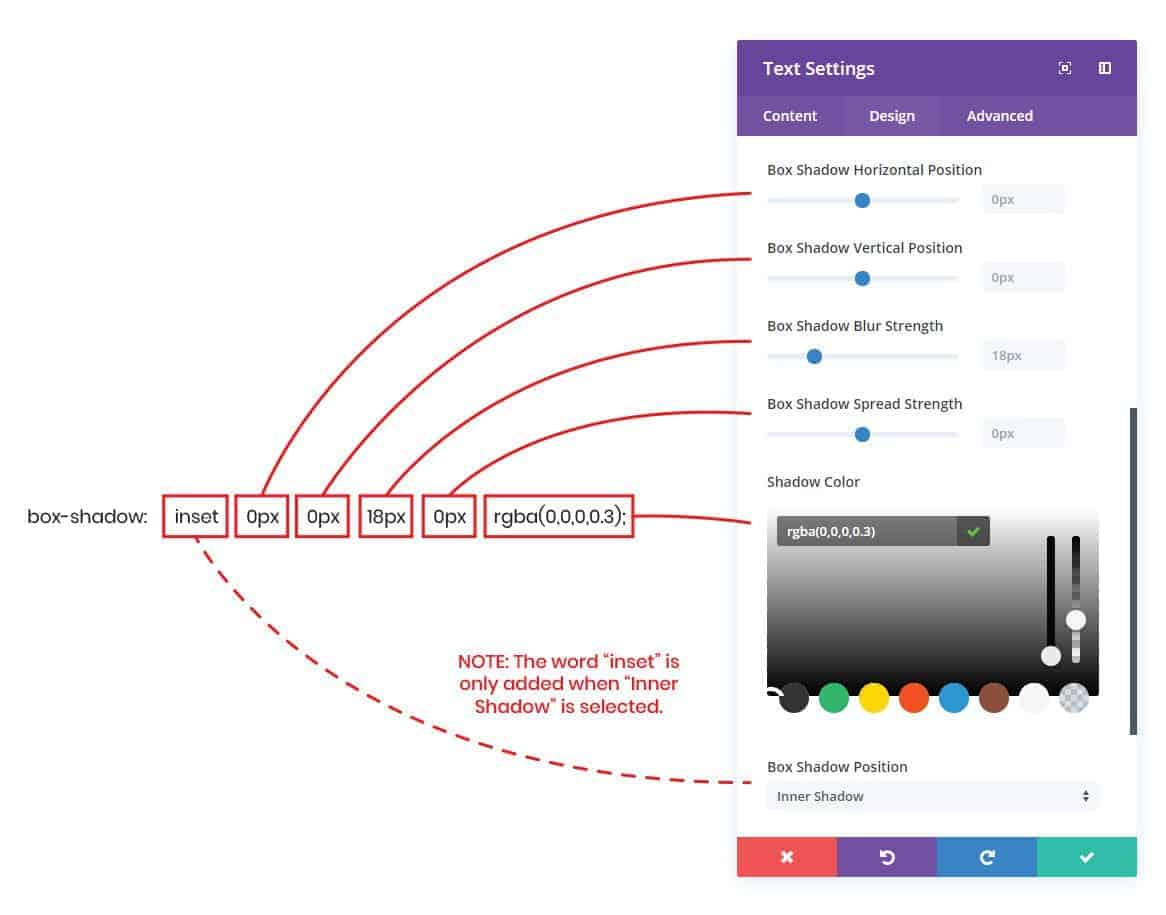
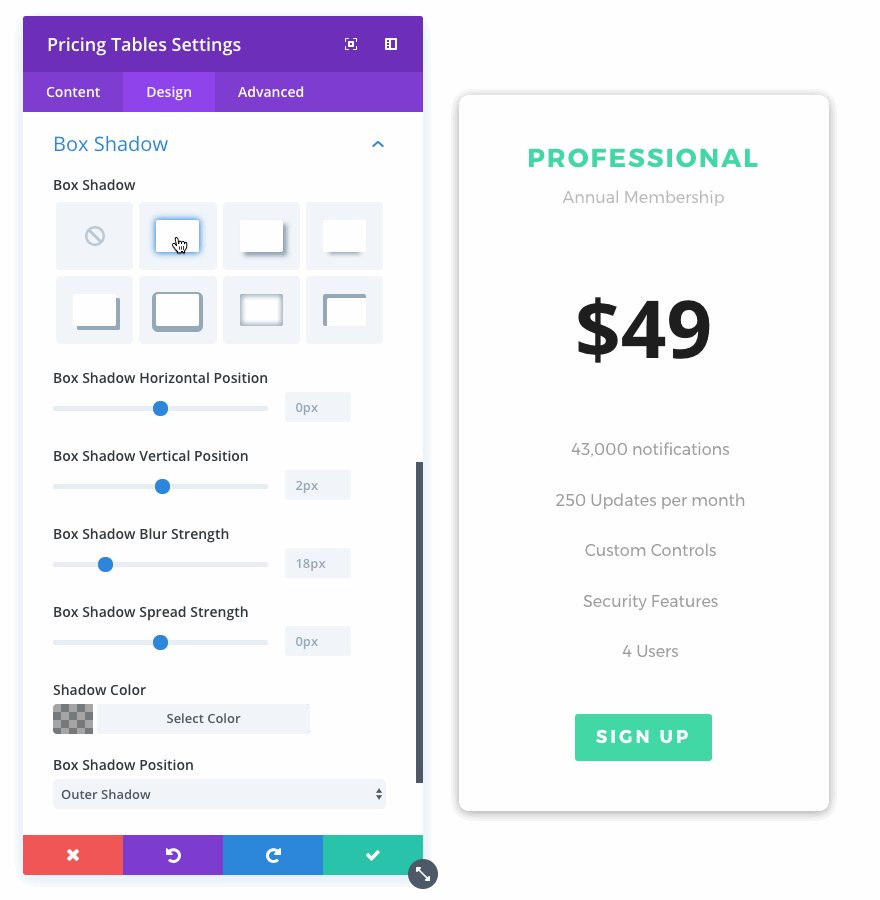
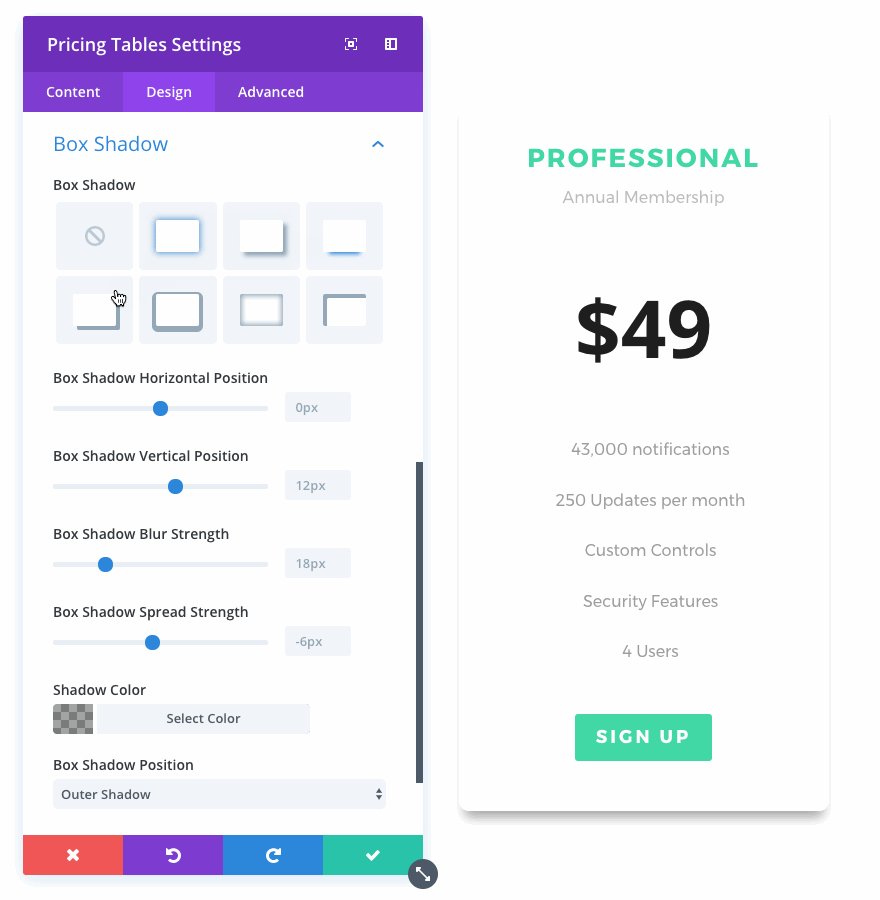
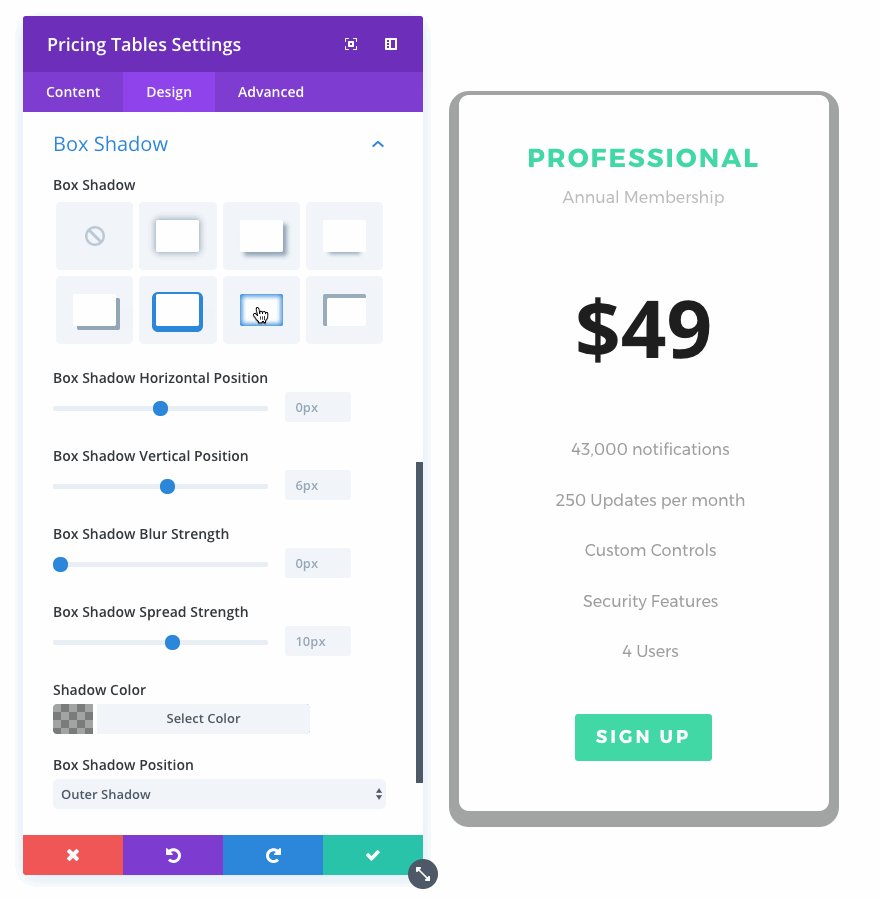
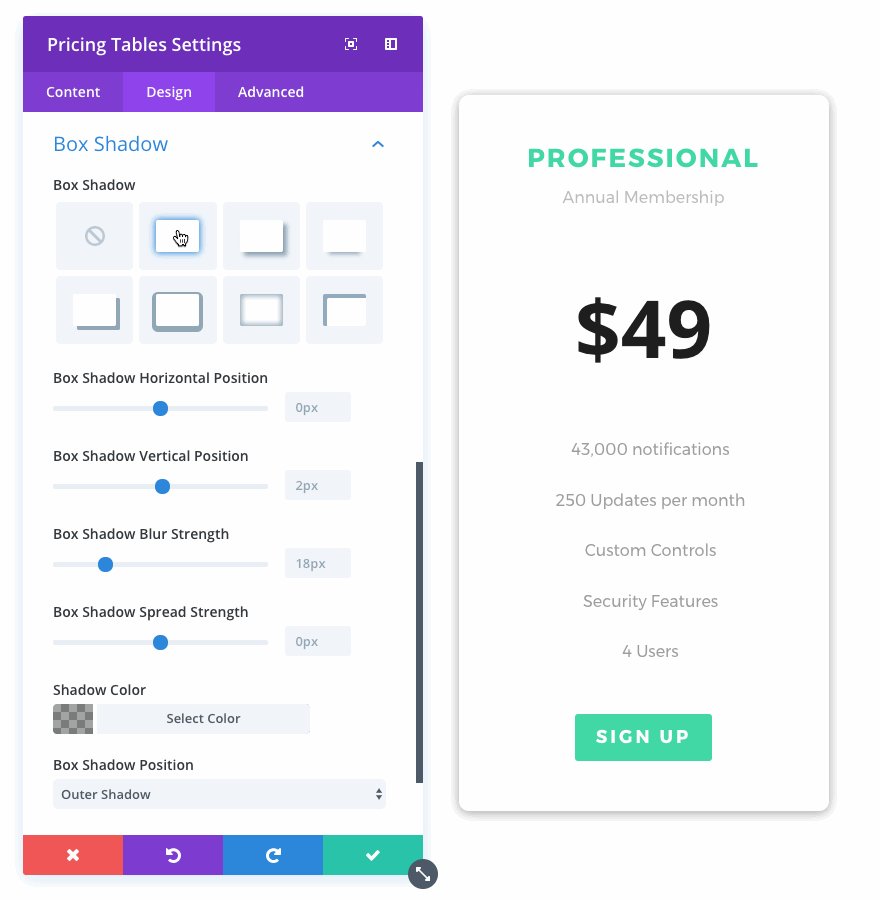
Divi Feature Update! Introducing Box Shadow Controls For All Modules, Rows And Sections! | Elegant Themes Blog

Spread option for Inner Shadow, Drop Shadow effects? - Feature Requests - Gravit Designer discussion

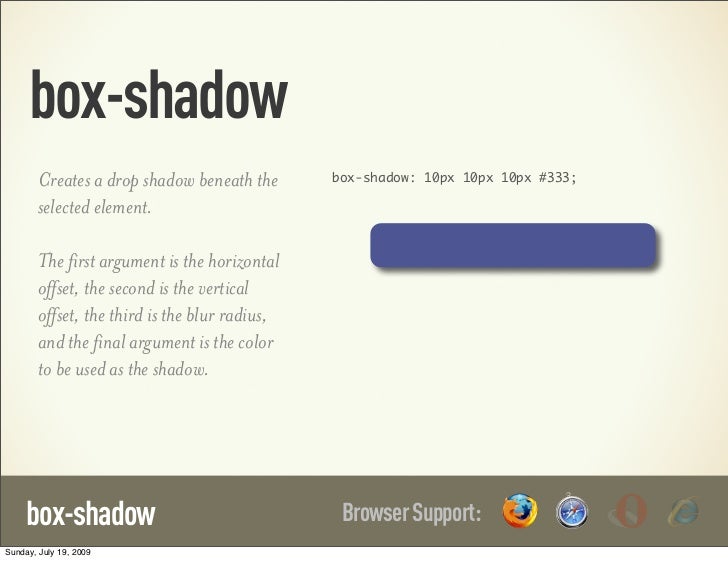
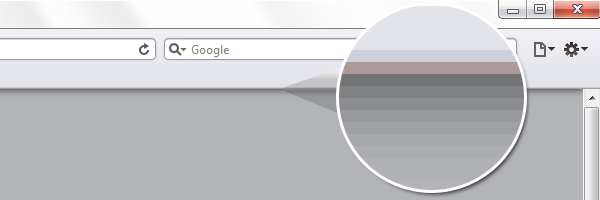
Meta box support in Gutenberg, CSS box vs. drop shadow and CSS linters - development links round-up #14 | Evolve

Box shadow tokens does not support opacity setting for colour · Issue #163 · six7/figma-tokens · GitHub