angular8 - Angular 8 Auxiliary Routes define second router outlet into Child Component - Stack Overflow
GitHub - CodingCatDev/lesson-9-angular-material-router-outlet: Angular Material Router Outlet with named routes and Lazy Loading

Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

angular2 routing - Angular 2 route is getting loaded into the top level router-outlet despite having a specified router-outlet defined on the route - Stack Overflow

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

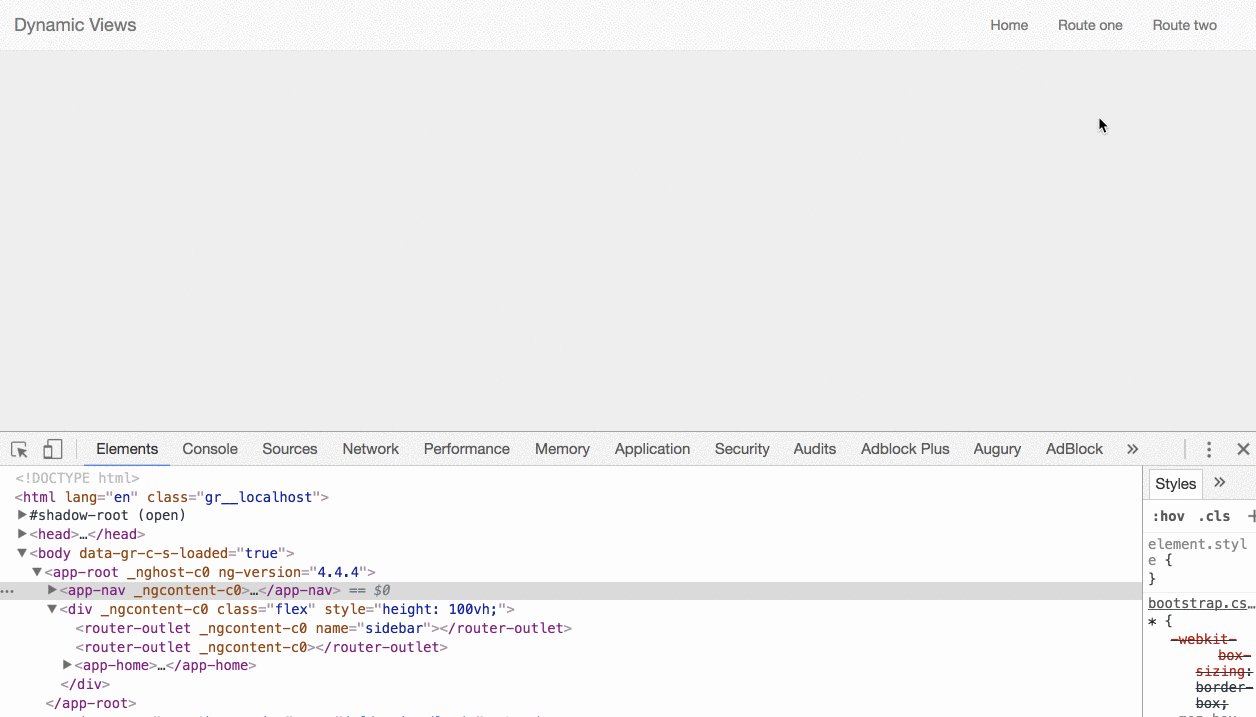
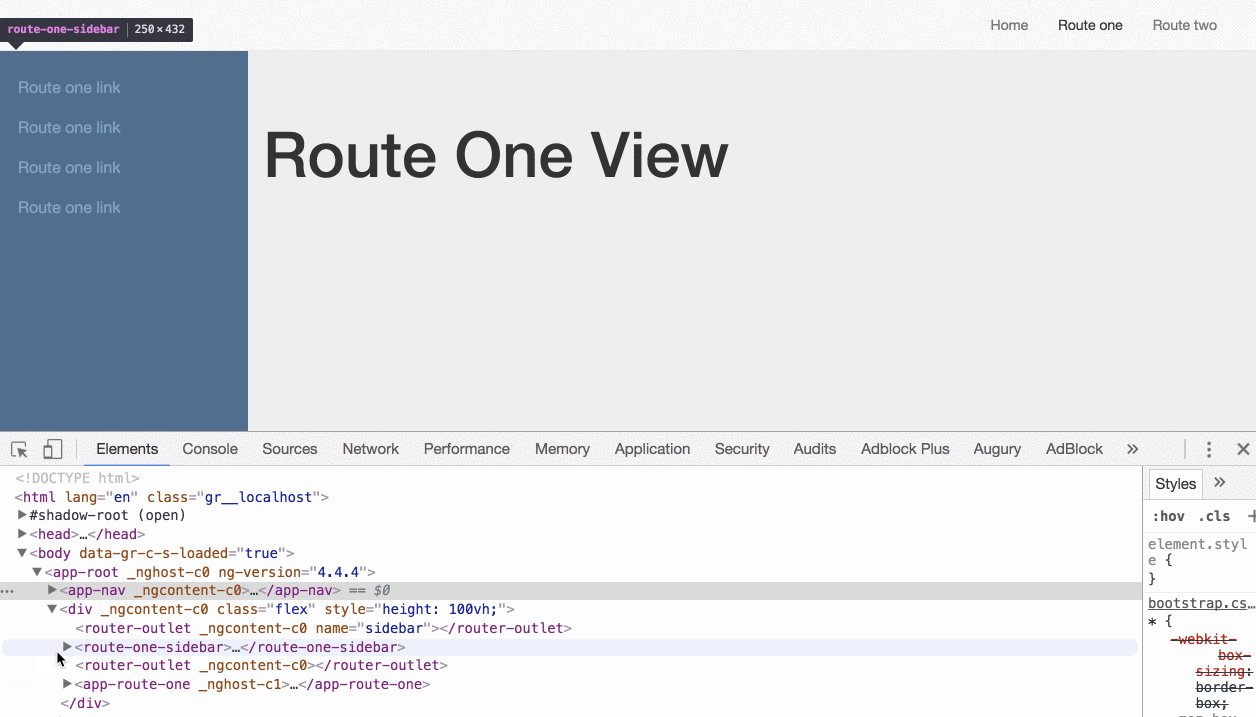
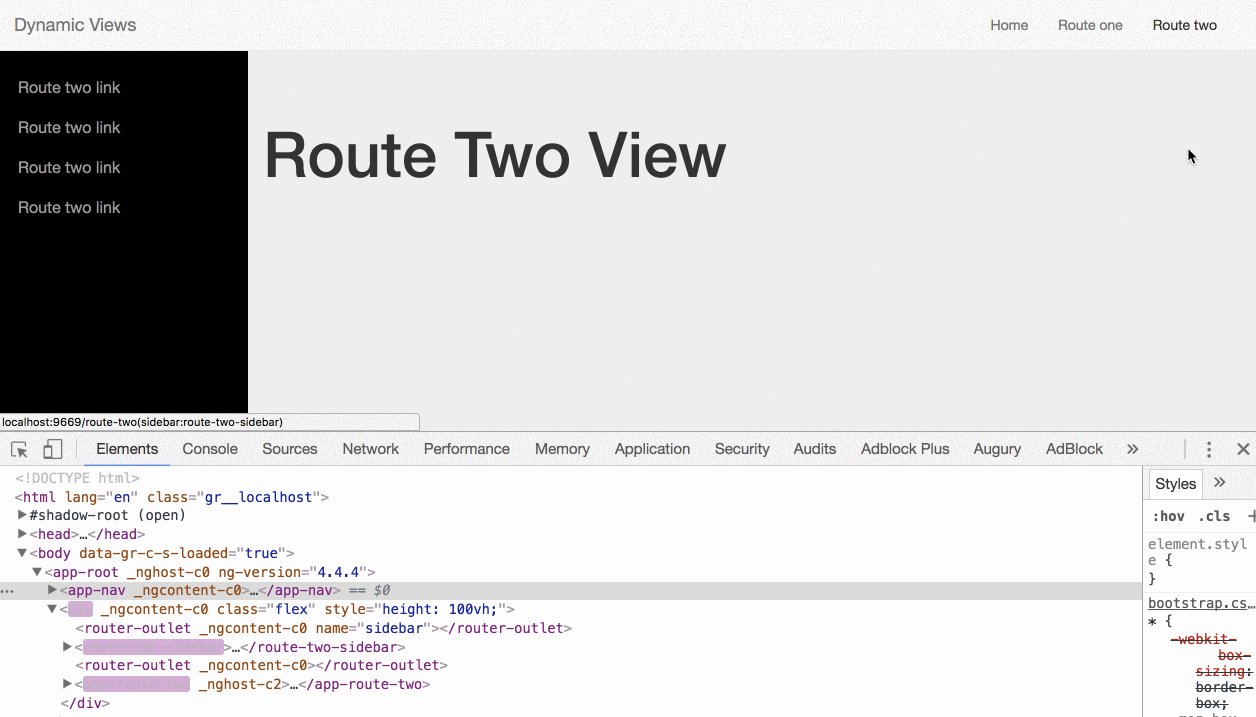
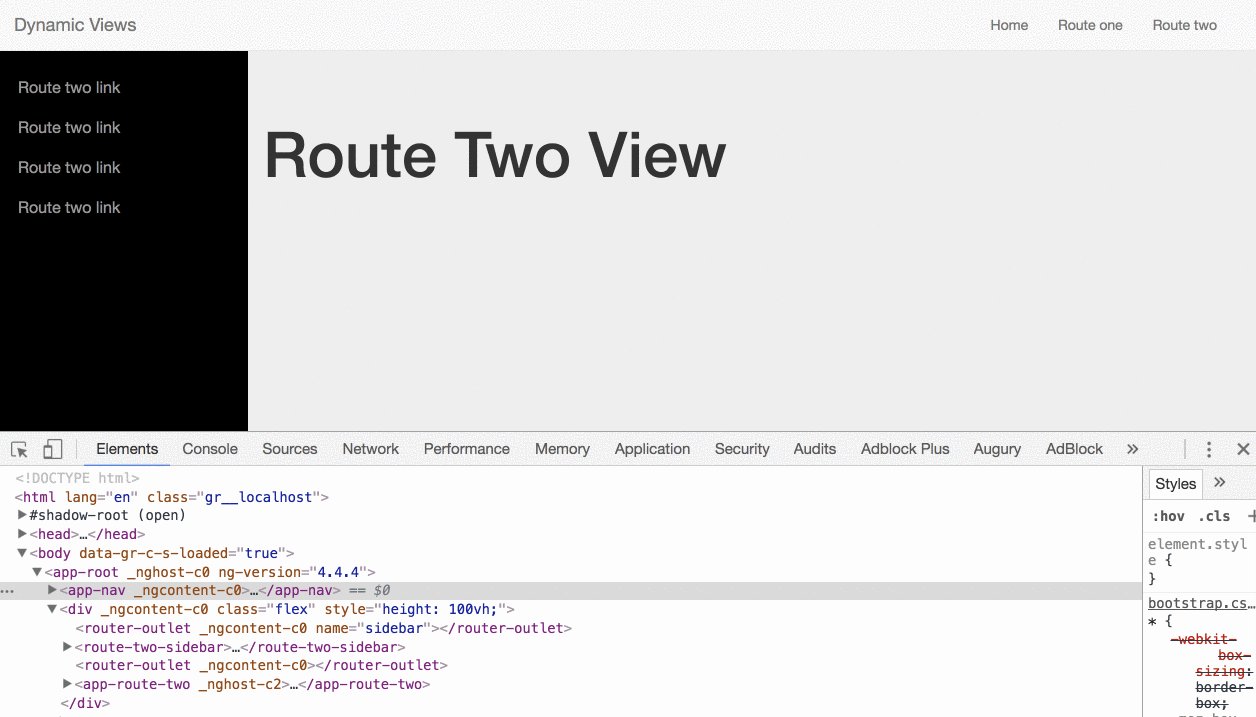
Mini Bhati on Twitter: "What is RouterOutlet? It is a directive that acts as a placeholder for the components that #Angular dynamically fills based on the current router state of the application. <